Blogger很容易申請,如果你有一組Gmail帳號、密碼,按指示的步驟,三分鐘內你就有一個部落格可以開始發佈文章了。但令人傻眼的是,側邊欄位上除了關於我、文章彙整,沒有一般部落格常見的功能,像是最新文章、最新回應、最愛連結、我的相簿等等。
不過,別望之卻步,也別急著改用其他BSP (Blog Service Provider)服務。網路上許許多多的高手其實提供了很多有用的工具和資訊,即使你跟我一樣,對HTML語法經常是有看沒有懂,但只要你會複製和貼上,再加上一點點恆心和毅力去搜尋相關資源,一樣可以玩出一個符合自己風格的部落格樣貌,而不只是套用固定版型、換換面板而已。相信這樣的自由度會讓你很心動,先去申請一個Blogger帳號吧!
Blogger新手入門首部曲-基本設定篇
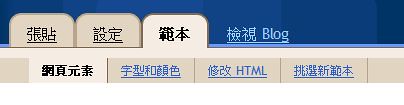
假設你心動了,也已經有個帳號了,你的畫面可能是在控制主頁或張貼新文章的畫面。別急,在開始發佈文章之前,可以先認識一下Blogger的後台管理介面。後台管理介面主要分成三個Tab,【張貼】、【設定】、【範本】。
【張貼】當然跟發佈文章、管理回應有關。【範本】則與部落格呈現出來的樣子有關,可以把它想成一般BSP所謂的版型,若用生活化一點的比喻,可以把它想成是你的部落格的衣服、配件,換言之,在【範本】裡,你可以決定部落格的造型。你可以造型百變,而且不會影響到你的文章。至於如何把部落格塑形成你喜歡的樣子,正是一開始你需要花一點時間去摸索的。關於Blogger,更多的資訊你可以參考官方的說明文件。
不過,在開始改變部落格造型前,你應該先幫部落格做一些基本的設定。這些設定都在【設定】這個Tab裡。Blogger已經預設了一些最適合的設定值,所以要修改的並不多。我把我通常會做的修改列出來,你可以根據你自己的狀況調整。
【設定 | 格式 | 時區】(Settings/Formatting/Time Zone)
時區改為GMT+08:00台北,這樣發佈文章的時間才會是台灣的時間
【設定 | 格式 | 語言】(Settings/Formatting/Language)
語言指的是發佈文章的時間要用什麼格式呈現,我自己偏好英文的日期,所以會改成英文,這就看個人囉
【設定 | 意見 | 誰能發表意見?】(Settings/Comments/Who Can Comment?)
預設是現已註冊的使用者,我會改成任何人。
【設定 | 意見 | 上一頁連結】(Settings/Comments/Backlinks)
預設是隱藏,我會設成顯示。
【設定 | 意見 | 留言顯示驗證詞﹖】(Settings/Comments/Show word verification for comments?)
這是為了避免機器人垃圾留言,所以我會改成是Yes。
【設定 | 意見 | 意見通知地址】(Settings/Comments/Comment Notification Address)
如果有讀者留下意見,留下讓系統通知的Email,可以幫助你很快知道讀者的意見。
做完上面的基本設定之後,切換到【範本】這個Tab,這時已經可以開始幫自己的部落格改造一番囉。這些動作還是很基本,所以放在首部曲,一併說明。
【範本 | 挑選新範本】(Template/ Pick New Template)
Blogger在一開始建立blog時,只給很少的範本讓你選擇,所以現在你可以在【範本 | 挑選新範本】中,看看還有哪些選擇。如果,這些預設的範本,你都不喜歡的話,網路上也有不少範本可以下載。不過下載時要注意到該範本是否適用Beta版的Blogger。我自己覺得看起來很漂亮的範本是羊男實驗の咖啡館的Black Cat 2.0,這個範本還已經加了一堆功能,想偷懶一下是個好選擇:p
不過,我自己選的是預設的範本,Stretch Denim,一來自己亂改就當成練習,可以幫助自己了解整個範本的結構到底是怎樣,二來是因為我比較喜歡相對寬度,可以用到整個螢幕,也可以根據讀者的螢幕做調整。只是Blogger提供的範本多是兩欄式的,預設的Stretch Denim也是兩欄,所以我之後再稍稍加工,改成三欄。作法因為會動到範本的HTML,就留到在三部曲中詳述囉。
【範本 | 字型與顏色】(Template/Fonts and Colors)
選完範本後,你可以調整一下整個部落格的色系與字型。
上面在【範本】所做的改變,有點像幫你的部落格穿不同樣式、顏色的衣服。但你一定注意到了,當你【檢視Blog】時,你的側邊欄位上只有關於我以及文章彙整。
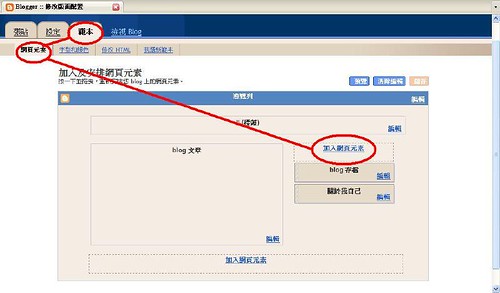
所以接下你要做的,是利用【範本 | 網頁元素 | 加入網頁元素】(Template/Page Elements/Add a Page Element),來增加側邊欄位的功能,如果要比喻的話,你可以想成是幫部落格戴上不同的配件。題外話,這些增加的小零件有一個詞叫widget,Blogger好像將之稱為「小裝置」,你如果有興趣,可以拿widget當關鍵字搜尋,也可以在看那些高手的部落格時順便點選widget或Hack標籤看看相關資源,會找到很多好玩的小東西喔。總之,利用【範本 | 網頁元素 | 加入網頁元素】,你就可以加上一般部落格都會有的一些小功能,像是最新文章、最新回應、最愛連結、我的相簿、分類標籤、留言板、計數器、訂閱資訊等等,還有一堆你在別人部落格上看到的小玩意兒。增加這些小功能有些技術難度比較高,有些比較簡單...我們當然是先從簡單開始…
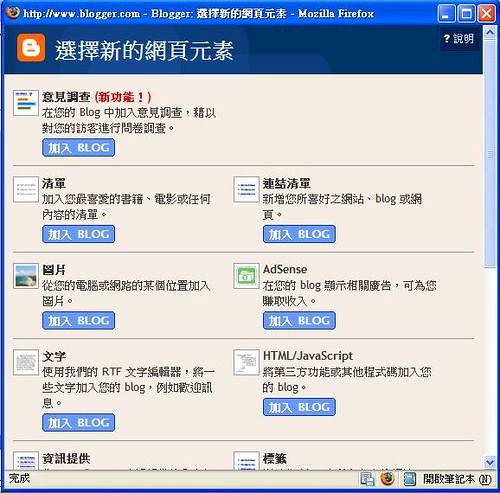
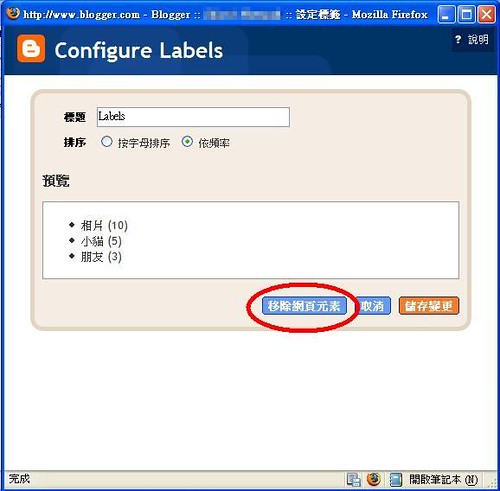
新增網頁元素的作法都一樣,點選【範本 | 網頁元素 | 加入網頁元素】(Template/Page Elements/Add a Page Element),之後會出現【選擇新的網頁元素】對話框,在其中選擇合適的網頁元素後,點選【加入BLOG】,在對話框中依據說明修改內容,最後儲存變更。就會看到新增的網頁元素,你可以拖著它到喜歡的位置去。若不喜歡這個網頁元素,在【範本 | 網頁元素】中,點選該網頁元素右下角的編輯,就可以打開該網頁元素的對話框,點選移除網頁元素,就可以移掉囉。
後面列出來的這幾項最簡單,是我通常會先加上去的:
【範本 | 網頁元素 | 加入網頁元素 | 資料】(Template/Page Elements/Add a Page Element/About Me)
這個預設就已經有了,一樣按一下編輯,打開對話框,修改你想增加的內容。利用此元件就可以編輯『關於我/About Me』。
【範本 | 網頁元素 | 加入網頁元素 | 標籤】(Template/Page Elements/Add a Page Element/Labels)
加入標籤這個網頁元素後,如果你還沒有發佈任何文章,當你【檢視Blog】時,並不會看到這個欄位。但只要發佈文章後就會看到了。利用此元件可以編輯『分類標籤/Labels』。
【範本 | 網頁元素 | 加入網頁元素 | 連結清單】(Template/Page Elements/Add a Page Element/Link List)
利用此元件可以編輯『最愛連結/Link List』,把你喜歡的部落格通通加進去。
【範本 | 網頁元素 | 加入網頁元素 | 資訊提供】(Template/Page Elements/Add a Page Element/Feed)
利用此元件可以編輯『最新文章』或『最新回應』,最新文章的URL是http://YOURBLOG/feeds/posts/default,最新回應的URL則是http://YOURBLOG/feeds/comments/default。只要將YOURBLOG改為你自己部落格的域名就可以了。只是這裡有兩個問題,一是它更新很慢,發佈了新文章或有人回應,往往隔天才會正確顯示,二是它只能顯示最近的5個項目。網路上有一些變通的方法。你可以參考堯@部落格提供的Blogger最新回應程式產生器與Beautiful Beta在Widgets & Downloads中提供的Recent posts widget及Recent comments widget。
到這裡,差不多可以繼續前進到Blogger新手入門二部曲-一千零一招篇囉。








1 comments:
感謝版大詳細的解說~^^!!
小弟剛剛開始仔細看Blogger的細節設定部分~您的解說超及詳細的說!!感謝~
Post a Comment