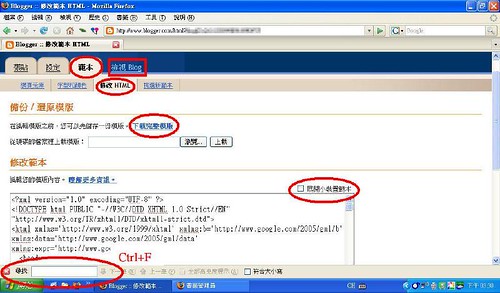
利用Blogger後台管理介面的【範本 | 修改HTML】(Template/Edit HTML),我們可以依照網路上許多教學資源的解說,一步一步修改範本,取得想在部落格中新增的功能。
如果你跟我一樣,對HTML語法不甚熟悉,幾個小提醒:
- 在開始做任何範本的修改前,先下載完整模板。這樣萬一玩壞了,再上載上次存的模板,就可以回復原狀。
- 善用【Ctrl】鍵+【F】鍵,找到適合加入語法的位置。請注意,Blogger為了讓程式碼看起來乾淨,小裝置(widget)的程式碼預設都以單行呈現,所以有時候找不到要找的那一行程式碼,可以注意一下教學文章說明,是否提到要勾選展開小裝置範本。
- 複製、貼上教學資源中的程式碼時,最好注意一下是不是有奇怪的格式,像是全形的符號等等...之前複製貼上這篇文章的程式碼時,一直出現錯誤,後來用它下面回應中所提供的.txt檔就沒問題了,多爬了好幾篇教學文,才發現都是一些引號格式不對或是"&"要改成"&"之類的小問題,但對不懂語法,只會複製貼上的我,當時還真是找不出錯在哪,挫折極了。
Blogger新手入門三部曲-修改HTML篇
在我自己的練習中,我做了以下幾個修改,有些修改純粹只是自己的偏好,都是一些很簡單的修改啦
 ,提供給入門者做個參考:
,提供給入門者做個參考:

0 comments:
Post a Comment